Cara Membuat Banner di Photoshop. Banner adalah suatu media yang di gunakan untuk mempromosikan atau memperkenalkan produk dan jasa tertentu kepada publik. Pada umumnya banner akan di cetak berbentuk vertikal atau potrait, namun sebelum itu tentunya banner harus di desain terlebih dulu menggunakan komputer dan aplikasi desain grafis profesional seperti Adobe Photoshop.

Untuk kebutuhan promosi, setidaknya harus ada dua elemen utama di dalam banner, yaitu gambar dan teks. Gambar dan teks tersebutlah yang nantinya akan berfungsi untuk menyempaikan pesan singkat namun jelas kepada para publik yang melihat.
Untuk membuat banner yang baik dan menarik tentunya kita tidak bisa mengandalkan aplikasi Android saja, melainkan harus memakai software pengolah gambar sekelas Photoshop atau CorelDraw. Nah, pada kesempatan kali ini admin akan berbagi cara membuat banner di Photoshop dengan mudah namun hasilnya berkelas.
Baca Juga:
Cara Membuat Banner di Photoshop
1. Persiapkan bahan-bahan yang di perlukan, yaitu komputer, photoshop, dan gambar.
2. Buka komputer anda dan jalankan aplikasi photoshop.
3. Buat halaman baru dengan cara klik File – New – lalu atur setingan dan ukurannya seperti berikut, jika sudah tekan OK.
- Document type: Custom
- Width/Lebar: 1000 Pixel
- Heigh/Tinggi: 338 Pixel
- Resolution: 72 Pixel/Inch
- Color Mode: CMYK Color
4. Berikan warna pada background, caranya aktifkan Paint bucket tool kemudian pilih warna lalu klik pada halaman anda. Di sini saya memilih warna kuning sebagai background dasar.
5. Buatlah lingkaran menggunakan Elipse tool dan di sini saya beri warna hijau. Tekan CTRL+T dan geser lingkaran tersebut ke sisi halaman sehingga akan terlihat setengah lingkaran saja.
6. Sekarang masukkan teks kedalam desain banner. Pilih icon T pada baris menu di sebelah kiri, kemudian klik di tempat yang anda inginkan dan ketik sesuatu.
Ubah font anda agar terlihat menarik dan berikan warna yang mencolok agar teks mudah di lihat dan baca.
Atur posisi teks dengan cara klik layer teks yang anda ingin atur, kemudian tekan CTRL+T dan tinggal geser menggunakan mouse.
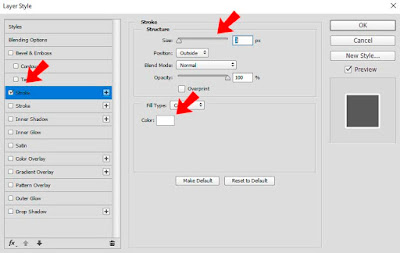
Tambahkan efek stroke pada teks untuk memperjelas teks tersebut. Caranya klik kanan layer teks lalu pilih Blanding option.
Aktifkan Stroke lalu atur warna dan ketebalannya.

7. Saya tambahkan titik-titik lingkaran pada daftar menu makanan agar menambah kesan. Saya menggunakan elips tool untuk membuat lingkaran tersebut.
8. Selanjutnya memasukkan gambar makanan dan letakkan gambarnya di sisi kiri. Untuk memasukkan gambar tinggal drag and drop saja kedalam halaman kerja dan jangan lupa atur ukurannya dengan menekan CTRL+T.
9. Buat persegi panjang di bagian bawah untuk menempatkan teks alamat dan nomor telepon. Gunakan Rectangle tool untuk membuat persegi panjang kemudian tambahkan teks di atasnya seperti gambar di bawah ini.
10. Sekarang sudah selesai dan tinggal menyimpan hasilnya. Pilih file – save as kemudian tentukan tipe file yang kamu inginkan.
Cukup sekian tutorial cara membuat banner di photoshop. Semoga artikel yang saya sampaikan ini bermanfaat untuk teman-teman semua. Terimakasih telah membaca tutorial membuat poster di photoshop sampai jumpa di artikel lainnya.
